I think it is time to discuss whether do we really need it to be horizontal.
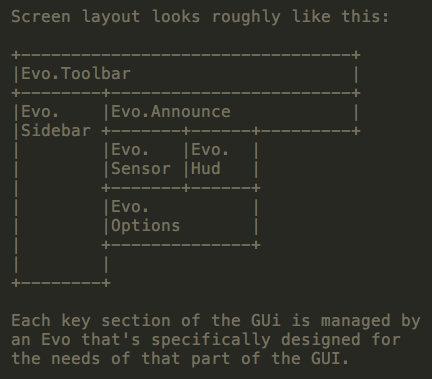
gui.top and gui.left are very close to each other, and I think it would be better if gui.left is vertical.
Use case:
A common use case will be having 2 or more mods that use gui.left for displaying their custom GUI. For example, Nexela's Circuit Alerter uses it to display messages from the alerter:
Now, my Creative Mode. My mod uses gui.left for displaying custom entity GUI. For example, when you select a Creative Chest, a sprite button of the chest is shown. When you click the button, a detailed GUI for configuring the chest will be displayed.
The GUI is created only when a chest is selected and I don't want the top bar (gui.top) to be changed too frequently, that's why I use gui.left.
If it is shown while Circuit Alerter is there, it will look like this:
What I expected is that gui.left should be completely different from gui.top. It can take advantage of the unused space below it:
There may be some mods that rely on current gui.left's direction to align their GUIs horizontally. But even if gui.left has vertical direction, we can still align GUI horizontally by adding a container (flow or table, while table is more reliable) outside the GUI. It is how I make the GUI for Creative Chest.
1) change the spacing between the sprite button and the frame
2) easily adjust the spacing between my GUI and anything above it by just changing the top-padding of the container, and
3) avoid change between the sprite button and frame if there is any changes on gui.left, e.g. style
However, without vertical gui.left, it is impossible align GUI from multiple mods vertically. So, I hope the direction of gui.left is changed, or more reliably, it becomes a table with colspan = 1
(because even with vertical direction, checkboxes still align horizontally when added inside flow that is big enough)