Page 1 of 1
Display quality overlay on a sprite and sprite-button
Posted: Sun Nov 24, 2024 1:05 am
by hgschmie
For a sprite button, I can have it overlay a number (for count), by adding a "number = 100" to the LuaGuiElement.
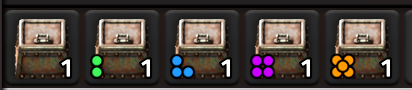
However, with Space Age, there are icons like this (this is the signal display from a combinator):

- Screenshot 2024-11-23 at 16.59.28.png (20.92 KiB) Viewed 1762 times
How do I get the quality overlay for a sprite (or a sprite button)? There is a workaround using a "choose-elem-button" which allows using "item-with-quality" and then in turn use that to display an item with the quality overlay but that can not display a number.
Is there a way to draw a sprite-button that looks like the button in the constant combinator? If not, is it possible to add some additional attributes to sprite-button (and probably also sprite) that allows for the quality overlay?
Re: Display quality overlay on a sprite and sprite-button
Posted: Sun Nov 24, 2024 6:39 am
by hgschmie
[ replying to my own post first]
At this point, I can get the hovers over the icons to work (by using the elem_tooltip attribute):
Code: Select all
button.elem_tooltip = {
type = 'item-with-quality',
name = signal_name,
quality = signal.signal.quality,
}
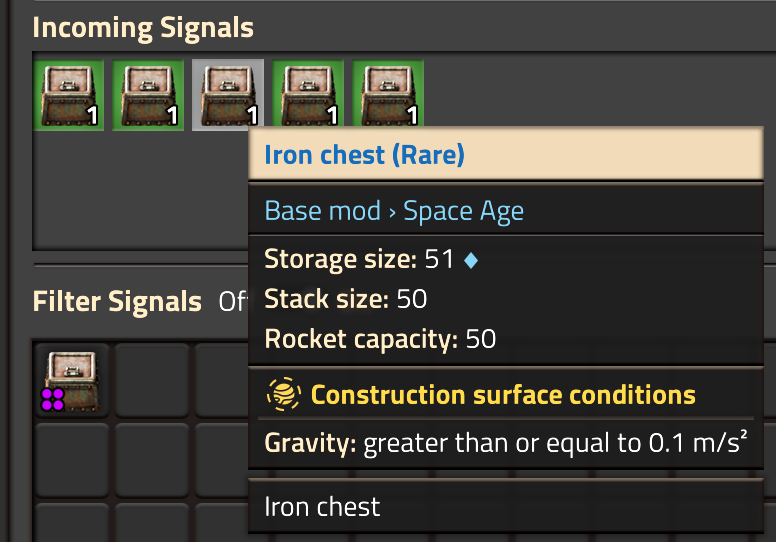
However, the icons still do not show the quality information:

- Screenshot 2024-11-23 at 22.37.11.png (127.29 KiB) Viewed 1704 times
In the filter selector at the botttom, the icons have a quality marker (this is a table of choose-elem-buttons which display the quality). In the top, the elements (sprite-button) are all plain, even though the tooltips show the quality correctly (see the hover).
The question is still on how to get the quality marker on the sprite buttons.
Re: Display quality overlay on a sprite and sprite-button
Posted: Tue Jan 21, 2025 10:49 pm
by hgschmie
[pinging this topic]
This is still sorely lacking and I have a few circuit network related mods that suffer from the fact that there is no gui element that can do what the builtin combinators can (show a number and quality at the same time).
Please? Pretty please? Pretty pretty pleeeeease?

(At least give us a “will do at some point/will never do/here is a workaround”. Heck, at this point I would settle for “overlay two sprites on a sprite button”)
Re: Display quality overlay on a sprite and sprite-button
Posted: Wed Jan 22, 2025 7:27 pm
by curiosity
hgschmie wrote: Tue Jan 21, 2025 10:49 pm
(At least give us a “will do at some point/will never do/here is a workaround”. Heck, at this point I would settle for “overlay two sprites on a sprite button”)
Guess what,
any GUI element can have children. It's more cursed than it seems. Make of it what you will.
Re: Display quality overlay on a sprite and sprite-button
Posted: Sat Jan 25, 2025 1:38 am
by hgschmie
curiosity wrote: Wed Jan 22, 2025 7:27 pm
hgschmie wrote: Tue Jan 21, 2025 10:49 pm
(At least give us a “will do at some point/will never do/here is a workaround”. Heck, at this point I would settle for “overlay two sprites on a sprite button”)
Guess what,
any GUI element can have children. It's more cursed than it seems. Make of it what you will.
You know, this was a shockingly good comment. Thank you for this.

this actually works:
add to prototypes:
Code: Select all
data.raw['gui-style'].default['quality_style'] = {
type = 'image_style',
left_padding = 16,
}
and then in your code (e.g. for a Signal) do
Code: Select all
local button = parent_gui_element.add {
type = "sprite-button",
sprite = signal.signal.type .. "/" .. signal.signal.name,
number = signal.count,
}
if signal.signal.quality and signal.signal.quality ~= 'normal' then
button.add {
type = 'sprite',
style = 'quality_style',
sprite = 'quality/' .. signal.signal.quality,
}
end
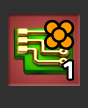
and you end up with this:

- Screenshot 2025-01-24 at 17.36.03.png (11.11 KiB) Viewed 1428 times
why not at the bottom left as the builtin buttons do? Because this image consists of multiple layers:
1) the background image
2) the icon
3) the quality overlay
4) the number
The builtin buttons render (bottom to top): 1, 2, 3, 4. So the number is on top of the quality overlay.
This workaround renders 1, 2, 4, 3. So the quality overlay would cover part of the number. Moving it to the top right corner avoids that.
Re: Display quality overlay on a sprite and sprite-button
Posted: Mon Jan 27, 2025 9:48 am
by EvilPLa
Thanks for documenting this.
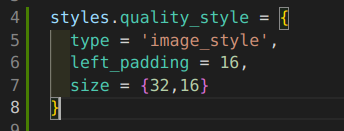
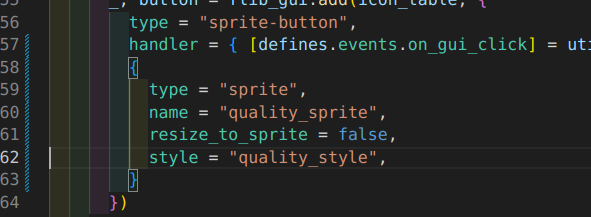
I had to set the size in the style definition and restrict the sprite widget to

- 01-27-2025, 10-44-49.png (16.9 KiB) Viewed 1370 times

- 01-27-2025, 10-46-11.png (41.31 KiB) Viewed 1370 times
(setting the actual sprite happens somewhere else)

- 01-27-2025, 10-44-06.png (11.42 KiB) Viewed 1370 times
Re: Display quality overlay on a sprite and sprite-button
Posted: Mon May 05, 2025 3:00 pm
by Genhis
Quality property of sprite-button is implemented for 2.0.48.
Re: Display quality overlay on a sprite and sprite-button
Posted: Thu May 15, 2025 5:53 pm
by EvilPLa
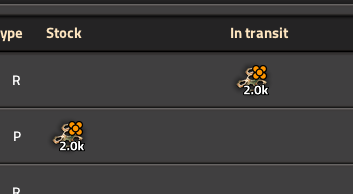
Testing the new feature

- 05-15-2025, 19-48-46.png (14.63 KiB) Viewed 1012 times
Old implementation

- 05-15-2025, 19-49-10.png (11.67 KiB) Viewed 1012 times
For this usecase I think I keep the old style
But I'm sure it will come in handy for other applications. <3

Re: Display quality overlay on a sprite and sprite-button
Posted: Thu May 15, 2025 8:15 pm
by Sharparam
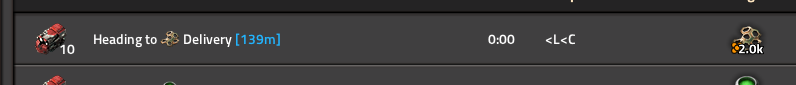
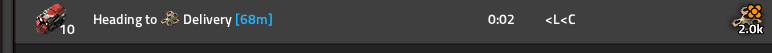
It does match how it looks in the native/vanilla UI:

- 05-15-2025, 22-14-17.png (6.02 KiB) Viewed 994 times
(Example from a constant combinator.)