I encountered this same issue in 2.0.43 with the Rocket Silo for a few languages. It's definitely localisation-dependent and it's puzzling for sure. I wondered whether it might show up anywhere else and apparently so!
- _autosave2.zip
- Minimal save to replicate (for English or Spanish)
- (534.02 KiB) Downloaded 109 times
In English, it only breaks when a single wire (either color) is connected to a network with a single-digit id (IDs of 10 and larger render correctly):

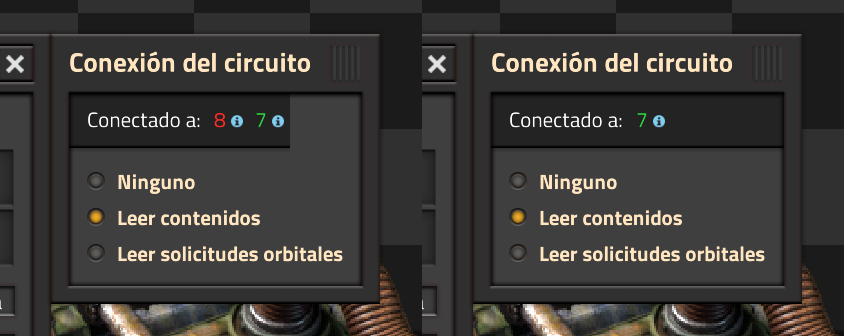
- English
- rocket-silo-circuit-header.png (43.76 KiB) Viewed 817 times
In Spanish for these same configurations, it only breaks when two wires are connected, but not one:

- Spanish
- rocket-silo-circuit-header-es.png (43.56 KiB) Viewed 817 times
Some languages behave as either Spanish or English do, but most others seem to handle these specific cases fine:

- German (with some longer translations)
- rocket-silo-circuit-header-de.png (42.59 KiB) Viewed 817 times

- Chinese (taking up less space in general)
- rocket-silo-circuit-header-zh.png (33.06 KiB) Viewed 817 times
Edit: Measuring the screenshots above, after correcting for GUI scale (150% in mine above), the gap is 48px wide in every case.
Edit Edit: I also originally forgot to account for GUI scaling in the the values shown in screenshots below (200% on values and images below), though that error was perfectly countered by also forgetting to account for the padding term of the same magnitude. So, the conclusion is still the same, but the math has been corrected to account for both of these for correctness and clarity. (What a mess!)
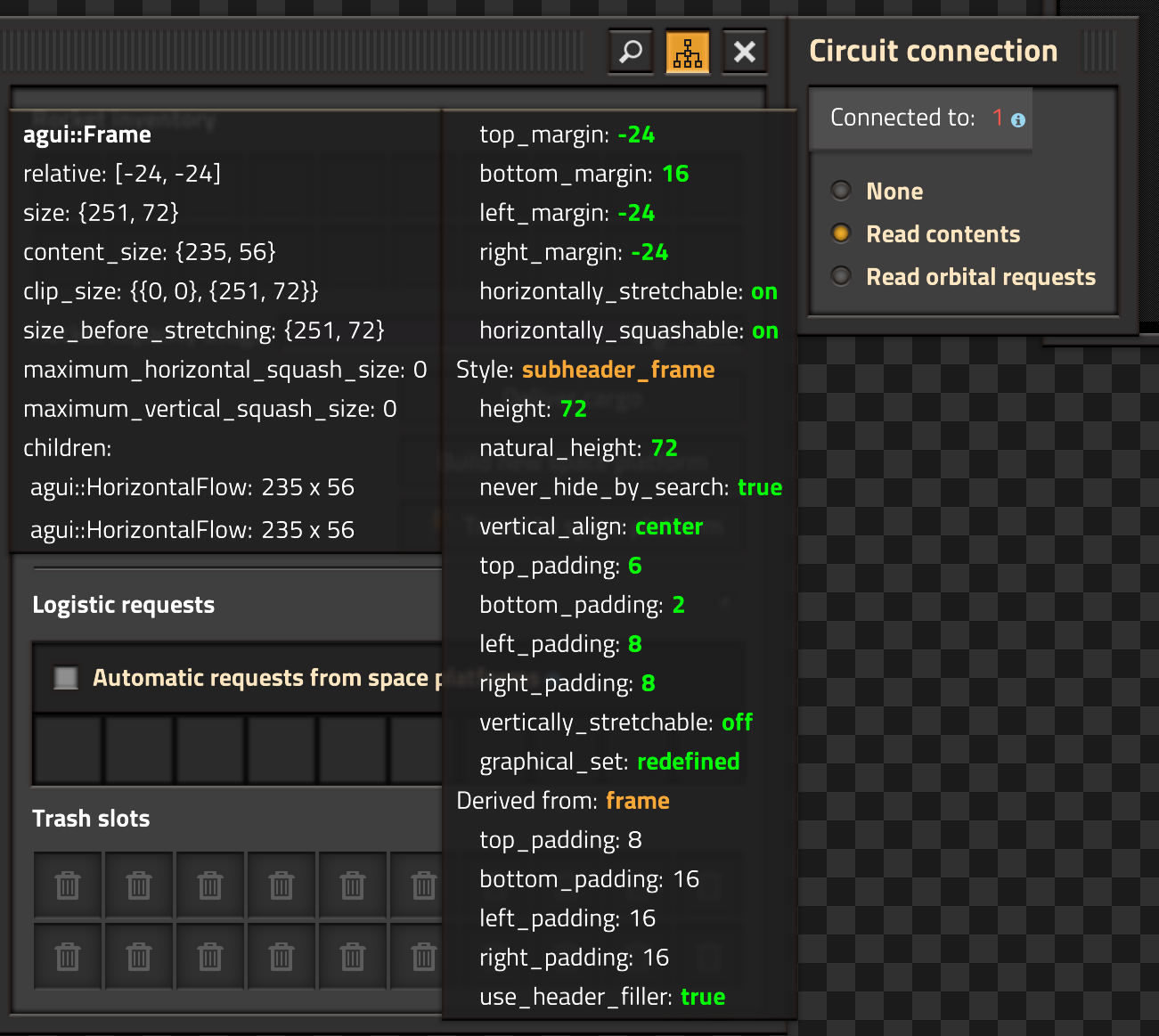
At 200% GUI scale, in each of the cases that render incorrectly, the relevant child element (stretched to fit its contents) is exactly 48px (or 24px, after correcting for scale) smaller (horizontally) than its direct parent (note: "251px" in first child vs "299px" in size"):

- parent's style (incorrectly rendering)
- Screenshot from 2025-04-02 17-58-51.png (294.54 KiB) Viewed 795 times
When rendered correctly, the child's size is expanded to a size 48px (24px, corrected for scale) *larger* than its parent (note: "347" in first child vs "299" in size"):

- parent's style (correctly rendered)
- Screenshot from 2025-04-02 19-05-33.png (298.51 KiB) Viewed 795 times
The difference in the correct case makes sense, as the subheader element defines margins (left_margin and right_margin) on the child of -24px (-12px, corrected) on each side, for a total of -48px (-24px):

- child's style (see margins at the top)
- Screenshot from 2025-04-02 17-59-13.png (300.9 KiB) Viewed 795 times
Normally, this margin perfectly counteracts the padding of the same magnitude from its parent. However, if this margin were applied in the wrong direction by mistake (as if it were positive), the resulting size would be smaller than the correct value by double that magnitude. This would account for the exact discrepancy seen above.
This seems like such a specific coincidence. Could it be something as simple as a flipped sign in a test to determine if a child and its parent are already exactly the size necessary to avoid further resizing of either?
For example: a comparison made between "child's size - child's margins" and "parent's size" (or equivalently, "child's size" and "parent's size + child's margins") would, in cases affected by this bug,
incorrectly find that they are already the correct size relative to each other, requiring no further stretching. This would also explain why headers affected by this bug seem to be sized to fit their own contents as well. When their original size just happens to coincide with this specifically miscalculated result, that size is kept.
In all other cases, either the child or its parent is stretched to fit the other, using the
correctly calculated value instead: the larger of "child's size" and "parent's size - child's margins", giving the intended result.
If at some point these two instances of this calculation did share that incorrect behavior, it would have been caught quickly in the second case, for giving the wrong result almost all the time. The same mistake in the initial comparison would have no consequences aside from missing out on a rare optimization (where the redundant resizing still gives the correct result anyway), while instead introducing a similarly rare bug with exactly this behavior.