How about Bob's Adjustable Inserters 1.1.0 - Picup/Drop icons like with "ALT mode on" in new versions???

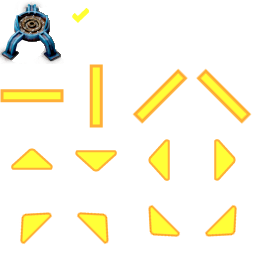
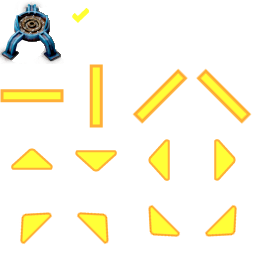
hr-gui2.png:

styles.lua
Code: Select all
local blank32 =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 1,
position = {64, 32},
size = {32, 32}
}
local inserter_middle =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {0, 0},
size = {64, 64}
}
local inserter_checkmark_pickup =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {0, 64},
size = {64, 64}
}
local inserter_checkmark_pickup_up_down =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {0, 64},
size = {64, 64}
}
local inserter_checkmark_pickup_left_right =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {64, 64},
size = {64, 64}
}
local inserter_checkmark_pickup_ul_dr =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {128, 64},
size = {64, 64}
}
local inserter_checkmark_pickup_ur_dl =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {192, 64},
size = {64, 64}
}
local inserter_checkmark_drop =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {0, 128},
size = {64, 64}
}
local inserter_checkmark_drop_up =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {0, 128},
size = {64, 64}
}
local inserter_checkmark_drop_down =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {64, 128},
size = {64, 64}
}
local inserter_checkmark_drop_left =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {128, 128},
size = {64, 64}
}
local inserter_checkmark_drop_right =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {192, 128},
size = {64, 64}
}
local inserter_checkmark_drop_ul =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {0, 192},
size = {64, 64}
}
local inserter_checkmark_drop_ur =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {64, 192},
size = {64, 64}
}
local inserter_checkmark_drop_dl =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {128, 192},
size = {64, 64}
}
local inserter_checkmark_drop_dr =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
priority = "extra-high-no-scale",
scale = 0.5,
position = {192, 192},
size = {64, 64}
}
local checkmark =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
position = {64, 0},
size = {32, 32},
scale = 1
}
local checkmark_small =
{
filename = "__bobinserters__/graphics/gui/hr-gui2.png",
position = {64, 0},
size = {32, 32},
scale = 0.5
}
local function glow_function(tint_value)
return
{
position = {200, 128},
corner_size = 8,
tint = tint_value,
draw_type = "outer"
}
end
local shadow = glow_function({15, 7, 3, 100})
local glow_green = glow_function({135, 216, 139, 128})
local glow_blue = glow_function({90, 200, 250, 128})
local green_default_graphical_set =
{
base = {position = {68, 17}, corner_size = 8},
shadow = shadow
}
local green_hovered_graphical_set =
{
base = {position = {102, 17}, corner_size = 8},
shadow = shadow,
glow = glow_green
}
local green_clicked_graphical_set =
{
base = {position = {119, 17}, corner_size = 8},
shadow = shadow
}
local green_disabled_graphical_set =
{
base = {position = {85, 17}, corner_size = 8},
shadow = shadow
}
local blue_default_graphical_set =
{
base = {position = {329, 48}, corner_size = 8},
shadow = shadow
}
local blue_hovered_graphical_set =
{
base = {position = {346, 48}, corner_size = 8},
shadow = shadow,
glow = glow_blue
}
local blue_clicked_graphical_set =
{
base = {position = {363, 48}, corner_size = 8},
shadow = shadow
}
data.raw["gui-style"].default.bob_table =
{
type = "table_style",
cell_spacing = 0,
horizontal_spacing = 2,
vertical_spacing = 2
}
data.raw["gui-style"].default.bob_button_flow =
{
type = "horizontal_flow_style",
parent = "horizontal_flow",
vertical_align = "center",
horizontally_stretchable = "on",
}
data.raw["gui-style"].default.bob_draggable_header =
{
type = "empty_widget_style",
parent = "draggable_space_header",
minimal_width = 0,
padding = -8,
height = 24,
horizontally_stretchable = "on",
vertically_stretchable = "on",
}
data.raw["gui-style"].default.bob_draggable_footer =
{
type = "empty_widget_style",
parent = "draggable_space",
minimal_width = 0,
padding = -8,
height = 32,
horizontally_stretchable = "on",
vertically_stretchable = "on",
}
data.raw["gui-style"].default.bob_inserter_checkbox =
{
type = "checkbox_style",
font = "default",
font_color = {r=1, g=1, b=1},
padding = 0,
size = {32, 32},
default_graphical_set = data.raw["gui-style"].default.button.default_graphical_set,
--hovered_graphical_set = data.raw["gui-style"].default.button.hovered_graphical_set,
hovered_graphical_set =
{
--base = data.raw["gui-style"].default.button.hovered_graphical_set.base,
base = {position = {330, 48}, corner_size = 8},
shadow = shadow
},
--clicked_graphical_set = data.raw["gui-style"].default.button.clicked_graphical_set,
clicked_graphical_set =
{
--base = data.raw["gui-style"].default.button.hovered_graphical_set.base,
base = {position = {330, 48}, corner_size = 8},
shadow = shadow
},
disabled_graphical_set = data.raw["gui-style"].default.button.disabled_graphical_set,
selected_graphical_set =
{
--base = data.raw["gui-style"].default.button.hovered_graphical_set.base,
base = {position = {330, 48}, corner_size = 8},
shadow = shadow
},
--selected_hovered_graphical_set = data.raw["gui-style"].default.button.hovered_graphical_set,
selected_hovered_graphical_set =
{
--base = data.raw["gui-style"].default.button.hovered_graphical_set.base,
base = {position = {330, 48}, corner_size = 8},
shadow = shadow
},
--selected_clicked_graphical_set = data.raw["gui-style"].default.button.clicked_graphical_set,
selected_clicked_graphical_set =
{
--base = data.raw["gui-style"].default.button.hovered_graphical_set.base,
base = {position = {330, 48}, corner_size = 8},
shadow = shadow
},
checkmark = checkmark
}
data.raw["gui-style"].default.red_bob_inserter_checkbox =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
-- default_graphical_set = data.raw["gui-style"].default.red_button.default_graphical_set,
hovered_graphical_set = data.raw["gui-style"].default.red_button.hovered_graphical_set,
clicked_graphical_set = data.raw["gui-style"].default.red_button.clicked_graphical_set,
-- disabled_graphical_set = data.raw["gui-style"].default.red_button.disabled_graphical_set,
selected_graphical_set = data.raw["gui-style"].default.red_button.default_graphical_set,
selected_hovered_graphical_set = data.raw["gui-style"].default.red_button.hovered_graphical_set,
selected_clicked_graphical_set = data.raw["gui-style"].default.red_button.clicked_graphical_set,
}
data.raw["gui-style"].default.green_bob_inserter_checkbox =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
-- default_graphical_set = green_default_graphical_set,
hovered_graphical_set = green_hovered_graphical_set,
clicked_graphical_set = green_clicked_graphical_set,
-- disabled_graphical_set = green_disabled_graphical_set,
selected_graphical_set = green_default_graphical_set,
selected_hovered_graphical_set = green_hovered_graphical_set,
selected_clicked_graphical_set = green_clicked_graphical_set,
}
data.raw["gui-style"].default.blue_bob_inserter_checkbox =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
-- default_graphical_set = blue_default_graphical_set,
hovered_graphical_set = blue_hovered_graphical_set,
clicked_graphical_set = blue_clicked_graphical_set,
selected_graphical_set = blue_default_graphical_set,
selected_hovered_graphical_set = blue_hovered_graphical_set,
selected_clicked_graphical_set = blue_clicked_graphical_set,
}
data.raw["gui-style"].default.bob_inserter_blank =
{
type = "checkbox_style",
font = "default",
font_color = {r=1, g=1, b=1},
padding = 0,
size = {32, 32},
default_graphical_set = blank32,
hovered_graphical_set = blank32,
clicked_graphical_set = blank32,
disabled_graphical_set = blank32,
selected_graphical_set = blank32,
selected_hovered_graphical_set = blank32,
selected_clicked_graphical_set = blank32,
checkmark = blank32
}
data.raw["gui-style"].default.bob_inserter_middle =
{
type = "checkbox_style",
font = "default",
font_color = {r=1, g=1, b=1},
padding = 0,
size = {32, 32},
default_graphical_set = inserter_middle,
hovered_graphical_set = inserter_middle,
clicked_graphical_set = inserter_middle,
disabled_graphical_set = inserter_middle,
selected_graphical_set = inserter_middle,
selected_hovered_graphical_set = inserter_middle,
selected_clicked_graphical_set = inserter_middle,
checkmark = blank32
}
-- Inserter Picup side ALT Mode
data.raw["gui-style"].default.bob_inserter_checkbox_pickup =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_pickup
}
data.raw["gui-style"].default.bob_inserter_checkbox_pickup_up =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_pickup_up_down
}
data.raw["gui-style"].default.bob_inserter_checkbox_pickup_down =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_pickup_up_down
}
data.raw["gui-style"].default.bob_inserter_checkbox_pickup_left =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_pickup_left_right
}
data.raw["gui-style"].default.bob_inserter_checkbox_pickup_right =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_pickup_left_right
}
data.raw["gui-style"].default.bob_inserter_checkbox_pickup_ur =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_pickup_ur_dl
}
data.raw["gui-style"].default.bob_inserter_checkbox_pickup_dl =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_pickup_ur_dl
}
data.raw["gui-style"].default.bob_inserter_checkbox_pickup_ul =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_pickup_ul_dr
}
data.raw["gui-style"].default.bob_inserter_checkbox_pickup_dr =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_pickup_ul_dr
}
-- Inserter Drop side ALT Mode
data.raw["gui-style"].default.bob_inserter_checkbox_drop =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_drop
}
data.raw["gui-style"].default.bob_inserter_checkbox_drop_up =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_drop_up
}
data.raw["gui-style"].default.bob_inserter_checkbox_drop_down =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_drop_down
}
data.raw["gui-style"].default.bob_inserter_checkbox_drop_left =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_drop_left
}
data.raw["gui-style"].default.bob_inserter_checkbox_drop_right =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_drop_right
}
data.raw["gui-style"].default.bob_inserter_checkbox_drop_ul =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_drop_ul
}
data.raw["gui-style"].default.bob_inserter_checkbox_drop_ur =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_drop_ur
}
data.raw["gui-style"].default.bob_inserter_checkbox_drop_dl =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_drop_dl
}
data.raw["gui-style"].default.bob_inserter_checkbox_drop_dr =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
checkmark = inserter_checkmark_drop_dr
}
-- Check box
data.raw["gui-style"].default.bob_inserter_checkbox_small =
{
type = "checkbox_style",
font = "default",
parent = "bob_inserter_checkbox",
size = {16, 16},
checkmark = checkmark_small
}
control.lua -> function bobmods.inserters.draw_button_grid
Code: Select all
function bobmods.inserters.draw_button_grid(gui, position, style, long, more, islong, long2, more2, islong2, isshort)
if long2 or islong2 then
if more then
gui.add({type = "checkbox", name = "button26", state = false, style = style.."_ul"})
else
gui.add({type = "checkbox", name = "blank26", state = false, style = "bob_inserter_blank"})
end
if more2 then
gui.add({type = "checkbox", name = "button27", state = false, style = style.."_ul"})
else
gui.add({type = "checkbox", name = "blank27", state = false, style = "bob_inserter_blank"})
end
if more2 then
gui.add({type = "checkbox", name = "button28", state = false, style = style.."_ul"})
else
gui.add({type = "checkbox", name = "blank28", state = false, style = "bob_inserter_blank"})
end
gui.add({type = "checkbox", name = "button29", state = false, style = style.."_up"})
if more2 then
gui.add({type = "checkbox", name = "button30", state = false, style = style.."_ur"})
else
gui.add({type = "checkbox", name = "blank30", state = false, style = "bob_inserter_blank"})
end
if more2 then
gui.add({type = "checkbox", name = "button31", state = false, style = style.."_ur"})
else
gui.add({type = "checkbox", name = "blank31", state = false, style = "bob_inserter_blank"})
end
if more then
gui.add({type = "checkbox", name = "button32", state = false, style = style.."_ur"})
else
gui.add({type = "checkbox", name = "blank32", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 then
if more2 then
gui.add({type = "checkbox", name = "button33", state = false, style = style.."_ul"})
else
gui.add({type = "checkbox", name = "blank33", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 or long or islong then
if more and (long or islong) then
gui.add({type = "checkbox", name = "button1", state = false, style = style.."_ul"})
else
gui.add({type = "checkbox", name = "blank1", state = false, style = "bob_inserter_blank"})
end
if more2 and (long or islong) then
gui.add({type = "checkbox", name = "button2", state = false, style = style.."_ul"})
else
gui.add({type = "checkbox", name = "blank2", state = false, style = "bob_inserter_blank"})
end
if long or islong then
gui.add({type = "checkbox", name = "button3", state = false, style = style.."_up"})
else
gui.add({type = "checkbox", name = "blank3", state = false, style = "bob_inserter_blank"})
end
if more2 and (long or islong) then
gui.add({type = "checkbox", name = "button4", state = false, style = style.."_ur"})
else
gui.add({type = "checkbox", name = "blank4", state = false, style = "bob_inserter_blank"})
end
if more and (long or islong) then
gui.add({type = "checkbox", name = "button5", state = false, style = style.."_ur"})
else
gui.add({type = "checkbox", name = "blank5", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 then
if more2 then
gui.add({type = "checkbox", name = "button34", state = false, style = style.."_ur"})
else
gui.add({type = "checkbox", name = "blank34", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 then
if more2 then
gui.add({type = "checkbox", name = "button35", state = false, style = style.."_ul"})
else
gui.add({type = "checkbox", name = "blank35", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 or long or islong then
if more2 and (long or islong) then
gui.add({type = "checkbox", name = "button6", state = false, style = style.."_ul"})
else
gui.add({type = "checkbox", name = "blank6", state = false, style = "bob_inserter_blank"})
end
end
if more and (long or long2 or isshort) then -- ul
gui.add({type = "checkbox", name = "button7", state = false, style = style.."_ul"})
else
gui.add({type = "checkbox", name = "blank7", state = false, style = "bob_inserter_blank"})
end
if long or long2 or isshort then -- up
gui.add({type = "checkbox", name = "button8", state = false, style = style.."_up"})
else
gui.add({type = "checkbox", name = "blank8", state = false, style = "bob_inserter_blank"})
end
if more and (long or long2 or isshort) then -- ur
gui.add({type = "checkbox", name = "button9", state = false, style = style.."_ur"})
else
gui.add({type = "checkbox", name = "blank9", state = false, style = "bob_inserter_blank"})
end
if long2 or islong2 or long or islong then
if more2 and (long or islong) then
gui.add({type = "checkbox", name = "button10", state = false, style = style.."_ur"})
else
gui.add({type = "checkbox", name = "blank10", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 then
if more2 then
gui.add({type = "checkbox", name = "button36", state = false, style = style.."_ur"})
else
gui.add({type = "checkbox", name = "blank36", state = false, style = "bob_inserter_blank"})
end
end
-- middle
if long2 or islong2 then
gui.add({type = "checkbox", name = "button37", state = false, style = style.."_left"})
end
if long2 or islong2 or long or islong then
if long or islong then
gui.add({type = "checkbox", name = "button11", state = false, style = style.."_left"})
else
gui.add({type = "checkbox", name = "blank11", state = false, style = "bob_inserter_blank"})
end
end
if long or long2 or isshort then -- left
gui.add({type = "checkbox", name = "button12", state = false, style = style.."_left"})
else
gui.add({type = "checkbox", name = "blank12", state = false, style = "bob_inserter_blank"})
end
gui.add({type = "checkbox", name = "middle", state = false, style = "bob_inserter_middle"})
if long or long2 or isshort then -- right
gui.add({type = "checkbox", name = "button14", state = false, style = style.."_right"})
else
gui.add({type = "checkbox", name = "blank14", state = false, style = "bob_inserter_blank"})
end
if long2 or islong2 or long or islong then
if long or islong then
gui.add({type = "checkbox", name = "button15", state = false, style = style.."_right"})
else
gui.add({type = "checkbox", name = "blank15", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 then
gui.add({type = "checkbox", name = "button38", state = false, style = style.."_right"})
end
-- middle end
if long2 or islong2 then
if more2 then
gui.add({type = "checkbox", name = "button39", state = false, style = style.."_dl"})
else
gui.add({type = "checkbox", name = "blank39", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 or long or islong then
if more2 and (long or islong) then
gui.add({type = "checkbox", name = "button16", state = false, style = style.."_dl"})
else
gui.add({type = "checkbox", name = "blank16", state = false, style = "bob_inserter_blank"})
end
end
if more and (long or long2 or isshort) then -- dl
gui.add({type = "checkbox", name = "button17", state = false, style = style.."_dl"})
else
gui.add({type = "checkbox", name = "blank17", state = false, style = "bob_inserter_blank"})
end
if long or long2 or isshort then -- down
gui.add({type = "checkbox", name = "button18", state = false, style = style.."_down"})
else
gui.add({type = "checkbox", name = "blank18", state = false, style = "bob_inserter_blank"})
end
if more and (long or long2 or isshort) then -- dr
gui.add({type = "checkbox", name = "button19", state = false, style = style.."_dr"})
else
gui.add({type = "checkbox", name = "blank19", state = false, style = "bob_inserter_blank"})
end
if long2 or islong2 or long or islong then
if more2 and (long or islong) then
gui.add({type = "checkbox", name = "button20", state = false, style = style.."_dr"})
else
gui.add({type = "checkbox", name = "blank20", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 then
if more2 then
gui.add({type = "checkbox", name = "button40", state = false, style = style.."_dr"})
else
gui.add({type = "checkbox", name = "blank40", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 then
if more2 then
gui.add({type = "checkbox", name = "button41", state = false, style = style.."_dl"})
else
gui.add({type = "checkbox", name = "blank41", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 or long or islong then
if more and (long or islong) then
gui.add({type = "checkbox", name = "button21", state = false, style = style.."_dl"})
else
gui.add({type = "checkbox", name = "blank21", state = false, style = "bob_inserter_blank"})
end
if more2 and (long or islong) then
gui.add({type = "checkbox", name = "button22", state = false, style = style.."_dl"})
else
gui.add({type = "checkbox", name = "blank22", state = false, style = "bob_inserter_blank"})
end
if long or islong then
gui.add({type = "checkbox", name = "button23", state = false, style = style.."_down"})
else
gui.add({type = "checkbox", name = "blank23", state = false, style = "bob_inserter_blank"})
end
if more2 and (long or islong) then
gui.add({type = "checkbox", name = "button24", state = false, style = style.."_dr"})
else
gui.add({type = "checkbox", name = "blank24", state = false, style = "bob_inserter_blank"})
end
if more and (long or islong) then
gui.add({type = "checkbox", name = "button25", state = false, style = style.."_dr"})
else
gui.add({type = "checkbox", name = "blank25", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 then
if more2 then
gui.add({type = "checkbox", name = "button42", state = false, style = style.."_dr"})
else
gui.add({type = "checkbox", name = "blank42", state = false, style = "bob_inserter_blank"})
end
end
if long2 or islong2 then
if more then
gui.add({type = "checkbox", name = "button43", state = false, style = style.."_dl"})
else
gui.add({type = "checkbox", name = "blank43", state = false, style = "bob_inserter_blank"})
end
if more2 then
gui.add({type = "checkbox", name = "button44", state = false, style = style.."_dl"})
else
gui.add({type = "checkbox", name = "blank44", state = false, style = "bob_inserter_blank"})
end
if more2 then
gui.add({type = "checkbox", name = "button45", state = false, style = style.."_dl"})
else
gui.add({type = "checkbox", name = "blank45", state = false, style = "bob_inserter_blank"})
end
gui.add({type = "checkbox", name = "button46", state = false, style = style.."_down"})
if more2 then
gui.add({type = "checkbox", name = "button47", state = false, style = style.."_dr"})
else
gui.add({type = "checkbox", name = "blank47", state = false, style = "bob_inserter_blank"})
end
if more2 then
gui.add({type = "checkbox", name = "button48", state = false, style = style.."_dr"})
else
gui.add({type = "checkbox", name = "blank48", state = false, style = "bob_inserter_blank"})
end
if more then
gui.add({type = "checkbox", name = "button49", state = false, style = style.."_dr"})
else
gui.add({type = "checkbox", name = "blank49", state = false, style = "bob_inserter_blank"})
end
end
bobmods.inserters.draw_button_position_check(gui, position)
end
Thanks.